


When the parent node is expanded, the child nodes can be loaded from services, databases, etc.įor example, if your application loads products for multiple categories, it will take a lot of time to load all the products and categories if the count is very large. Our WPF TreeView can be easily customized to use Lazy Loading, where it can load the child nodes on demand when they are requested. Lazy Loading, can be used to load data quickly and with fewer resources. You can use a DataTemplate to set the HeaderTemplate or ItemTemplate for a TreeViewItem.Loading a large amount of data in WPF TreeView can be expensive in terms of time & resources.
#Wpf treeview how to
The following example shows how to define a DataTemplate that contains an Image and a TextBlock that are enclosed in a DockPanel control. The following example shows how to define the Header of a TreeViewItem as a CheckBox and TextBlock that are both enclosed in a DockPanel control. To include multiple objects in Header content, enclose the objects inside a layout control, such as a Panel or StackPanel. You can include more than one object in the Header content of a TreeViewItem. Īdding Images and Other Content to TreeView Items The following example shows how to set the Foreground and FontSize property values for a TreeViewItem control by using a Style. To customize the appearance of a TreeViewItem control, set the Style property to a custom Style. If the content to display is larger than the display area, a ScrollViewer automatically displays so that the user can scroll through the TreeView content.

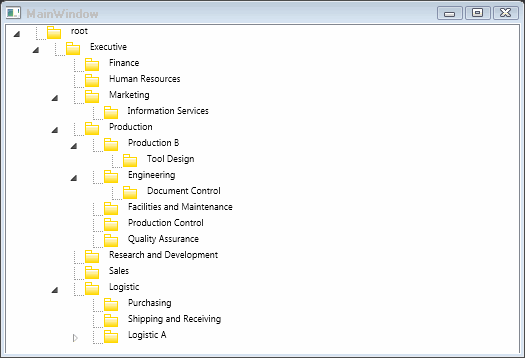
When you set the Width and Height properties for a TreeView, these values are used to size the StackPanel object that displays the TreeView. The default style for a TreeView control places it inside a StackPanel object that contains a ScrollViewer control. Either value can be null if the application or user has not made a previous or current selection. The RoutedPropert圜hangedEventArgs that is provided to the event handler specifies the OldValue, which is the previous selection, and the NewValue, which is the current selection. You can register an event handler on the SelectedItemChanged event in order to determine when a selected TreeViewItem changes. For more information, see Use SelectedValue, SelectedValuePath, and SelectedItem. Use the SelectedValuePath property to specify a SelectedValue of a SelectedItem. The SelectedItem property is set if the user clicks on a TreeViewItem control or when the IsSelected property is set to true on the TreeViewItem control. The SelectedItem property on the TreeView control is a read-only property hence, you cannot explicitly set it. Conversely, when the selection changes from a TreeViewItem control, its Unselected event occurs and its IsSelected property is set to false. The TreeViewItem also becomes the SelectedItem of the TreeView control. When a user clicks a TreeViewItem control to select it, the Selected event occurs, and its IsSelected property is set to true. If a TreeViewItem is not visible or partially visible, the TreeView scrolls to make it visible. When the BringIntoView method is called on a TreeViewItem control, the TreeViewItem and its parent TreeViewItem controls expand. When this property changes, an Expanded or Collapsed event occurs. You can also expand or collapse a TreeViewItem without any direct user action by setting the IsExpanded property to true (expand) or false (collapse). If the user expands a TreeViewItem, the IsExpanded property is set to true. If an item is not a TreeViewItem control, it is automatically enclosed by a TreeViewItem control when the TreeView control is displayed. For more information and an example, see Use SelectedValue, SelectedValuePath, and SelectedItem. To define the layout of a TreeViewItem control, you can also use HierarchicalDataTemplate objects. You can also specify an ItemsSource as a data source and then specify a HeaderTemplate and ItemTemplate to define the TreeViewItem content. The previous illustration demonstrates this method. If you are defining a TreeView by using Extensible Application Markup Language (XAML), you can explicitly define the Header content of a TreeViewItem control and the items that make up its collection. A TreeViewItem control is a HeaderedItemsControl that has a Header and an Items collection. The TreeView control contains a hierarchy of TreeViewItem controls. The following example creates a TreeView. TreeView is an ItemsControl that nests the items by using TreeViewItem controls. This topic introduces the TreeView and TreeViewItem controls, and provides simple examples of their use. The TreeView control provides a way to display information in a hierarchical structure by using collapsible nodes.


 0 kommentar(er)
0 kommentar(er)
